Best Practices for Using PixelAfterAll
By this tutorial, I got this 32x32 pixel art for result.

1. Get image to process.
For this example, I'm using Bing Designer (Free) to create image.
https://www.bing.com/images/create
I create image by using prompt below.
pixel art rpg game asset, single blue potion, white background

The image is 1024 pixel size, and not perfect pixeled.
2. Remove background of image
I just roughly removed background using any graphic editor.
I used PixelmatorPro for removing background.
You can also use other tool like PhotoShop, Krita or GIMP.
To cut out backgrounds in those tools, it is useful to use features named "Quick Select", "Fuzzy Select" or "Magic Wand."
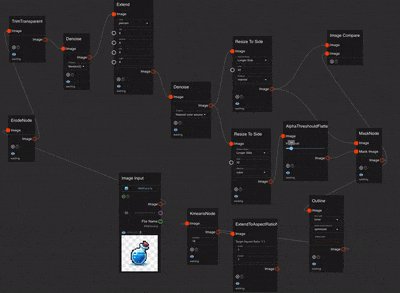
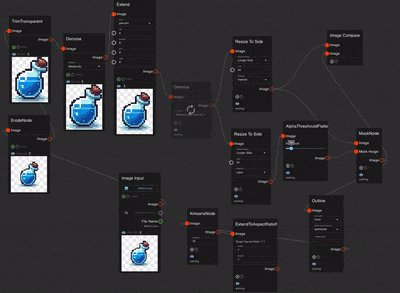
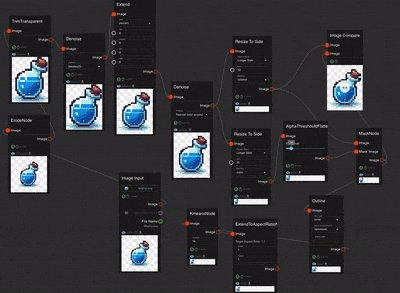
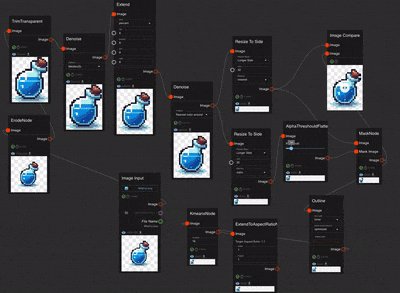
3. Use PixelAfterAll to convert 32pixel image
- Download and Load pixel32.json from PixelAfterAll. pixel32.json can be download from TopPage.
- Select image from Image Input node.
- Press Run button top left corner in PixelAfterAll.

Load this file from PixelAfterAll and process image.
Files
pixel32.json 9.9 kB
Apr 07, 2024
Get PixelAfterAll (PixelArt Conversion Tool)
PixelAfterAll (PixelArt Conversion Tool)
PixelArt converter, join nodes, customize.
| Status | Released |
| Category | Tool |
| Author | MasuOne |
| Tags | 2D, Asset Pack, Creative, Pixel Art, pixelate, pixelation, Sprites |
More posts
- Release Version 1.0.36 days ago
- Release Version 1.0.233 days ago
- Release Version 1.0.137 days ago
- Release Version 1.0.042 days ago
- Release Version 0.1.5 (Custom Color Palette)Feb 22, 2025
- Release Version 0.1.4Dec 14, 2024
- Release Version 0.1.3Oct 21, 2024
- Release Version 0.1.2Aug 25, 2024
- Release Free Version of PixelAfterAllAug 16, 2024
- Best Practices for Using PixelAfterAllAug 15, 2024


Leave a comment
Log in with itch.io to leave a comment.