How to use PixelAfterAll
- Document Updated 2024/05/29
- Rewrite all instruction using PixelAfterAll template node.
- Replace image.
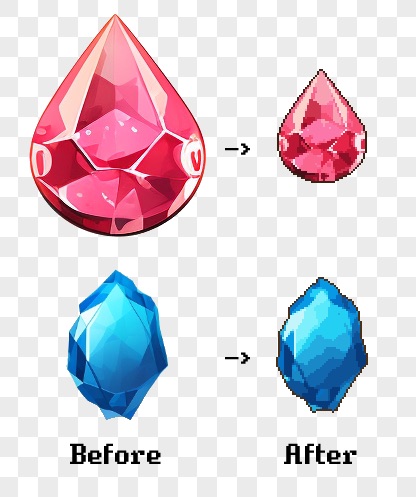
This tutorial will convert the image below into a simple pixel art style.

Below is an original images I use for this tutorial.


Load from pixelation template
- Start PixelAfterAll application.
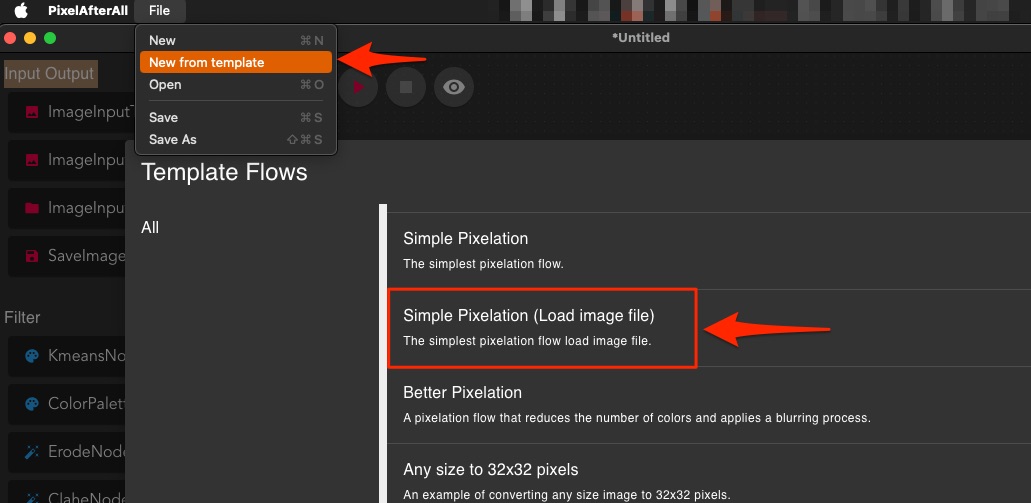
- After PixelAfterAll is run, Select menu bar "File > New from template"
- Template Flows dialog will open
- Select Simple Pixelation (Load image file)


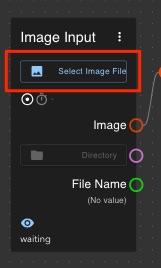
Find "Image Input" node, click "Select Image file" and load Image to convert.
Click Play button top at left corner.

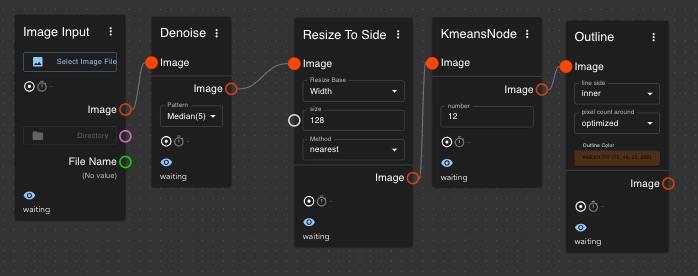
Or you can make pixelation flow by your own.
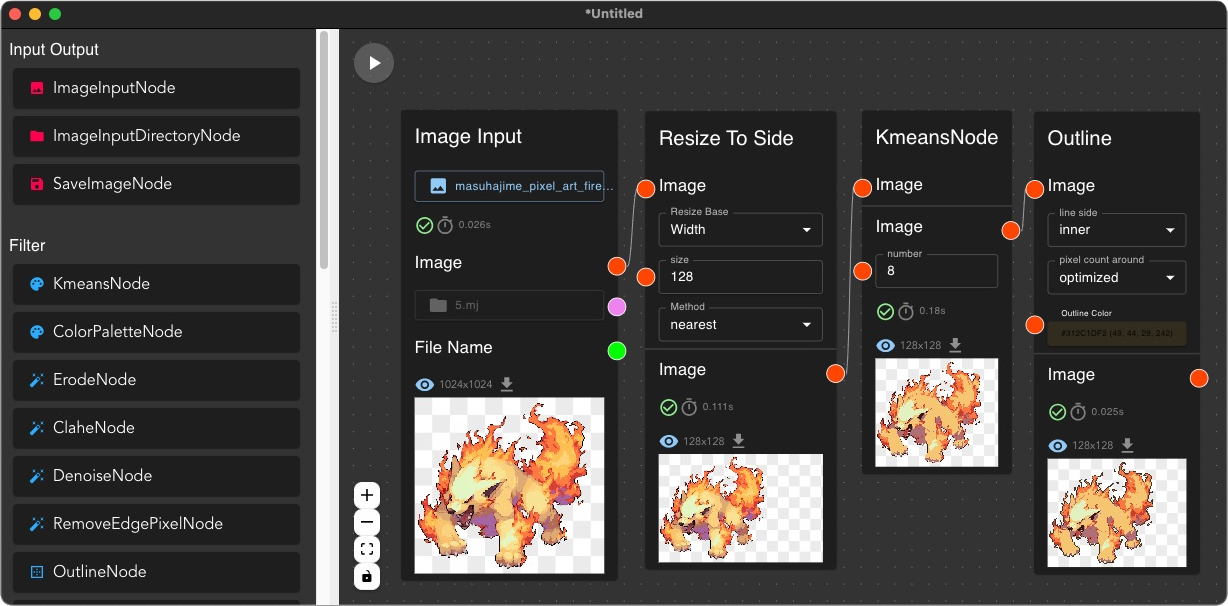
Using 4 nodes, connect red Circle handle as shown below image.
- ImageInputNode: Select image
- Resize To Side
- Resize base: any
- Size: 128px
- Method: nearest
- Kmeans Node
- number: 8
- Outline Node
- line side: inner
- pixel count around: optimized

After connected, click Run button 
Files
For Windows: PixelAfterAll Setup 0.0.1.exe 93 MB
Mar 30, 2024
For Mac Apple Silicon: PixelAfterAll-0.0.1-arm64.dmg 101 MB
Mar 30, 2024
For Mac Intel: PixelAfterAll-0.0.1.dmg 105 MB
Mar 30, 2024
bg-removed.json (Load this file for completed nodes) 16 kB
Mar 30, 2024
Get PixelAfterAll (PixelArt Conversion Tool)
Buy Now$18.00 USD or more
PixelAfterAll (PixelArt Conversion Tool)
PixelArt converter, join nodes, customize.
| Status | Released |
| Category | Tool |
| Author | MasuOne |
| Tags | 2D, Asset Pack, Creative, Pixel Art, pixelate, pixelation, Sprites |
More posts
- Release Version 1.0.316 days ago
- Release Version 1.0.243 days ago
- Release Version 1.0.147 days ago
- Release Version 1.0.052 days ago
- Release Version 0.1.5 (Custom Color Palette)Feb 22, 2025
- Release Version 0.1.4Dec 14, 2024
- Release Version 0.1.3Oct 21, 2024
- Release Version 0.1.2Aug 25, 2024
- Release Free Version of PixelAfterAllAug 16, 2024
- Best Practices for Using PixelAfterAllAug 15, 2024

Comments
Log in with itch.io to leave a comment.
does not work
https://masuone.itch.io/pixel-after-all/devlog/732954/release-version-004
Could you try the some template?
Maybe this will be some hint to you using this tool.